top-header.html

Hatena Developer Blog
はてな開発者ブログ
top-localnavi-view.script
-
 Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これまでの取り組みやそこでの学びについて発表します。皆様のご参加をお待ちしております!
Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これまでの取り組みやそこでの学びについて発表します。皆様のご参加をお待ちしております!
-
 Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これまでの取り組みやそこでの学びについて発表します。皆様のご参加をお待ちしております!
Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これまでの取り組みやそこでの学びについて発表します。皆様のご参加をお待ちしております! -
はてなインターンシップ2024を開催します!お知らせ登録フォームを開設しましたこんにちは、CTO の id:motemen です。 はてなは今年も、学生を対象としたエンジニア向けの夏のインターンシップ、「はてなインターンシップ2024」を開催します。 今年も昨年に引き続き、8月後半〜9月前半にかけて3週間程度のプログラムを企画しています。今年はリモートとオフィスの両方を活用したハ…
-
 try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファーストにて try! Swift Tokyo 2024 が開催されました。はてなは今回シルバースポンサーとして協賛させていただき、はてなの一員として参加してきました。聴講した…
try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファーストにて try! Swift Tokyo 2024 が開催されました。はてなは今回シルバースポンサーとして協賛させていただき、はてなの一員として参加してきました。聴講した…
ad-curl-hatena.html
-
 Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これま…
Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これま… -
はてなインターンシップ2024を開催します!お知らせ登録フォームを開設しましたこんにちは、CTO の id:motemen です。 はてなは今年も、学生を対象としたエンジニア向けの夏のインターンシップ、「はてなインターンシップ202…
-
 try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファースト…
try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファースト… -
 サービスの一般公開前からSLI/SLOと向き合う
Mackerel チームで SRE を担当している id:taxintt と申します。 はてなの SRE が毎月交代でブログ記事を書く Hatena Developer Blog の SRE 連…
サービスの一般公開前からSLI/SLOと向き合う
Mackerel チームで SRE を担当している id:taxintt と申します。 はてなの SRE が毎月交代でブログ記事を書く Hatena Developer Blog の SRE 連… -
 はてなエンジニアによるApple Vision Pro座談会
2023年6月のWWDC(World Wide Developers Conference)23で発表され、2024年2月に米国で販売が開始されたApple Vision Proを、はてなのエンジニ…
はてなエンジニアによるApple Vision Pro座談会
2023年6月のWWDC(World Wide Developers Conference)23で発表され、2024年2月に米国で販売が開始されたApple Vision Proを、はてなのエンジニ… -
はてなのポッドキャスト Backyard Hatena #33 - はてなとGo、hatena.go(id:maku693) #byhatena
はてな「技術グループ」によるポッドキャスト「Backyard Hatena」を更新。第33回では、ゲームチーム エンジニア の id:maku693 を迎え、先日開… -
![開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27] 開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]](https://cdn.image.st-hatena.com/image/square/503eee434a14e91b91186adfa91acb74bce3784d/backend=imagemagick;height=540;version=1;width=900/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fh%2Fhatenatech%2F20240301%2F20240301093010.jpg) 開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]
はてなで働くエンジニアにアンケートシリーズ第27回は、マンガアプリチームのAndroidアプリエンジニア、id:mangano-itoです。アプリ開発の進め…
開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]
はてなで働くエンジニアにアンケートシリーズ第27回は、マンガアプリチームのAndroidアプリエンジニア、id:mangano-itoです。アプリ開発の進め… -
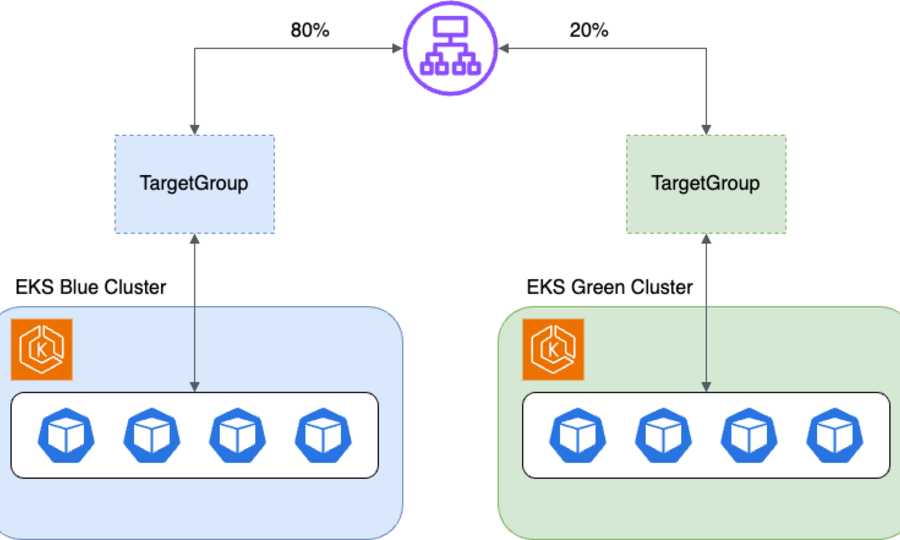
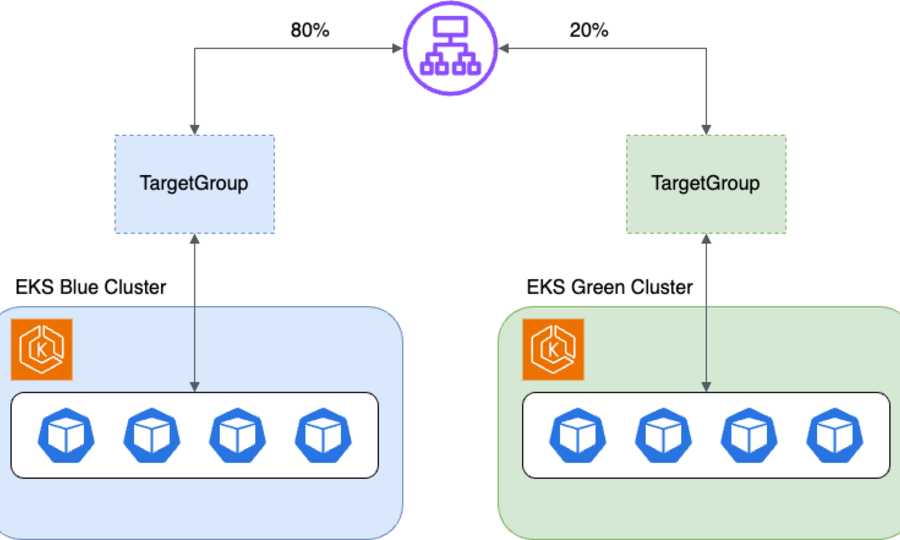
 はてなにおけるEKSの運用と自動化 (2024年版)
サービスプラットフォームチームで SRE を担当している id:masayosu です。 先月からですが Hatena Developer Blog にて SRE 連載を始めました…
はてなにおけるEKSの運用と自動化 (2024年版)
サービスプラットフォームチームで SRE を担当している id:masayosu です。 先月からですが Hatena Developer Blog にて SRE 連載を始めました…
ad-mackerel.html
スタッフ募集中.html
-
 Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これま…
Hatena Engineer Seminar #29「障害対応編」を4月24日にオンライン開催します #hatenatech
2024年4月24日(水)に Hatena Engineer Seminar #29をオンライン開催します。はてなに所属するエンジニア3名が「障害対応」をテーマに、これま… -
はてなインターンシップ2024を開催します!お知らせ登録フォームを開設しましたこんにちは、CTO の id:motemen です。 はてなは今年も、学生を対象としたエンジニア向けの夏のインターンシップ、「はてなインターンシップ202…
-
 try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファースト…
try! Swift Tokyo 2024 にスポンサーとして参加しました
こんにちは!マンガアプリチームでiOSアプリエンジニアをしています id:fxwx23 です。 2024年3月22日から24日にかけてベルサール渋谷ファースト… -
 サービスの一般公開前からSLI/SLOと向き合う
Mackerel チームで SRE を担当している id:taxintt と申します。 はてなの SRE が毎月交代でブログ記事を書く Hatena Developer Blog の SRE 連…
サービスの一般公開前からSLI/SLOと向き合う
Mackerel チームで SRE を担当している id:taxintt と申します。 はてなの SRE が毎月交代でブログ記事を書く Hatena Developer Blog の SRE 連… -
 はてなエンジニアによるApple Vision Pro座談会
2023年6月のWWDC(World Wide Developers Conference)23で発表され、2024年2月に米国で販売が開始されたApple Vision Proを、はてなのエンジニ…
はてなエンジニアによるApple Vision Pro座談会
2023年6月のWWDC(World Wide Developers Conference)23で発表され、2024年2月に米国で販売が開始されたApple Vision Proを、はてなのエンジニ… -
はてなのポッドキャスト Backyard Hatena #33 - はてなとGo、hatena.go(id:maku693) #byhatena
はてな「技術グループ」によるポッドキャスト「Backyard Hatena」を更新。第33回では、ゲームチーム エンジニア の id:maku693 を迎え、先日開… -
![開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27] 開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]](https://cdn.image.st-hatena.com/image/square/503eee434a14e91b91186adfa91acb74bce3784d/backend=imagemagick;height=540;version=1;width=900/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fh%2Fhatenatech%2F20240301%2F20240301093010.jpg) 開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]
はてなで働くエンジニアにアンケートシリーズ第27回は、マンガアプリチームのAndroidアプリエンジニア、id:mangano-itoです。アプリ開発の進め…
開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]
はてなで働くエンジニアにアンケートシリーズ第27回は、マンガアプリチームのAndroidアプリエンジニア、id:mangano-itoです。アプリ開発の進め… -
 はてなにおけるEKSの運用と自動化 (2024年版)
サービスプラットフォームチームで SRE を担当している id:masayosu です。 先月からですが Hatena Developer Blog にて SRE 連載を始めました…
はてなにおけるEKSの運用と自動化 (2024年版)
サービスプラットフォームチームで SRE を担当している id:masayosu です。 先月からですが Hatena Developer Blog にて SRE 連載を始めました… -
![Gunosyで活躍中の id:skozawa を訪問 | はてな卒業生訪問企画 [#8] Gunosyで活躍中の id:skozawa を訪問 | はてな卒業生訪問企画 [#8]](https://cdn.image.st-hatena.com/image/square/0309b5beee96a89ced071910f2ec454815109374/backend=imagemagick;height=540;version=1;width=900/https%3A%2F%2Fcdn-ak.f.st-hatena.com%2Fimages%2Ffotolife%2Fh%2Fhatenatech%2F20240112%2F20240112143632.jpg) Gunosyで活躍中の id:skozawa を訪問 | はてな卒業生訪問企画 [#8]
いま会いたい元はてなスタッフを訪問してお話を伺っていく連載「卒業生訪問インタビュー」。 id:motemenが担当する第8回のゲストは、株式会社Gu…
Gunosyで活躍中の id:skozawa を訪問 | はてな卒業生訪問企画 [#8]
いま会いたい元はてなスタッフを訪問してお話を伺っていく連載「卒業生訪問インタビュー」。 id:motemenが担当する第8回のゲストは、株式会社Gu… -
hatena.go #1 開催レポート
こんにちは、はてなでアプリケーションエンジニアをしている id:lufiabb です。 2024年1月31日(水)に、 hatena.go#1 を東京オフィスで開催し… -
はてなのポッドキャスト Backyard Hatena #32 - 15年前のはてなと組織・基盤開発本部のこれから(id:onishi) #byhatena
はてな「技術グループ」によるポッドキャスト「Backyard Hatena」を更新。第32回では、取締役 組織・基盤開発本部長 の id:onishiを迎え、15年… -
はてなは YAPC::Hiroshima 2024 を全力で盛り上げます!登壇やスポンサー内容のご紹介こんにちは!Mackerel で CRE をしている id:KGA です。最近はイベントの運営をよくやっています。 イベントといえば今週末にいよいよ YAPC::Hi…
-
 Hatena Engineer Seminar #28 「個人開発編」をオンラインで開催しました #hatenatech
2024年1月30日(火)に開催した Hatena Engineer Seminar #28 「個人開発編」のレポートです。はてなに所属するエンジニア3名が「個人開発」を…
Hatena Engineer Seminar #28 「個人開発編」をオンラインで開催しました #hatenatech
2024年1月30日(火)に開催した Hatena Engineer Seminar #28 「個人開発編」のレポートです。はてなに所属するエンジニア3名が「個人開発」を…
ad-blog.html
画像がない時にクラス名入れる.script
記事一覧をみる






![はてなブックマーク - 開発者体験を向上させていく活動をやっていきたい | はてなで働く mangano-ito にアンケート [#27]](https://b.hatena.ne.jp/entry/image/https://developer.hatenastaff.com/entry/2024/03/01/093000)



![はてなブックマーク - Gunosyで活躍中の id:skozawa を訪問 | はてな卒業生訪問企画 [#8]](https://b.hatena.ne.jp/entry/image/https://developer.hatenastaff.com/entry/2024/02/27/110000)



