 こんにちは、マンガアプリチームの id:nabe1216 です。
こんにちは、マンガアプリチームの id:nabe1216 です。
はてなでは株式会社講談社のマンガアプリ「コミックDAYS」を共同で開発をしています。
その「コミックDAYS」のAndroid版ではタブレットやフォルダブルといった大画面デバイスでも快適に扱えるよう最適化を継続して行っています。
今回はこれまで対応してきた大画面デバイスの最適化をいくつか紹介しようと思います。
画面デバイスの最適化にあたり参考にしたもの
Material DesignガイドラインではLayoutの章で大画面用のレイアウトのパターンが掲載されていたり、Android developersの公式ドキュメントにも大画面対応する際のページが用意されており実装例が掲載されています。
また、最近は公式ドキュメントにLarge screens galleryという大画面対応のUIの例が用意されています。このページでは大画面で表示した場合のアプリの例がコンテンツごとに用意されており、大画面対応したいアプリに近しいものからインスピレーションを得ることもできます。
大画面デバイスの最適化に対するチーム内のコミュニケーション
マンガアプリチームではエンジニアとデザイナーでアプリのデザインについて考える時間を定期的に設けており、その一環で大画面対応でこういったことができるよ、こうしていきたいねという話を先ほど挙げた公式ドキュメントやガイドラインにある大画面対応の項目を読み合わせながら話していました。 機能追加をするタイミングや余裕が出た時にエンジニア側で実際に入れてみたいという話を頭出しし、実装してみたものをデザイナーに確認してもらい細かな調整をした後にリリースしています。
導入事例
Navigation rail
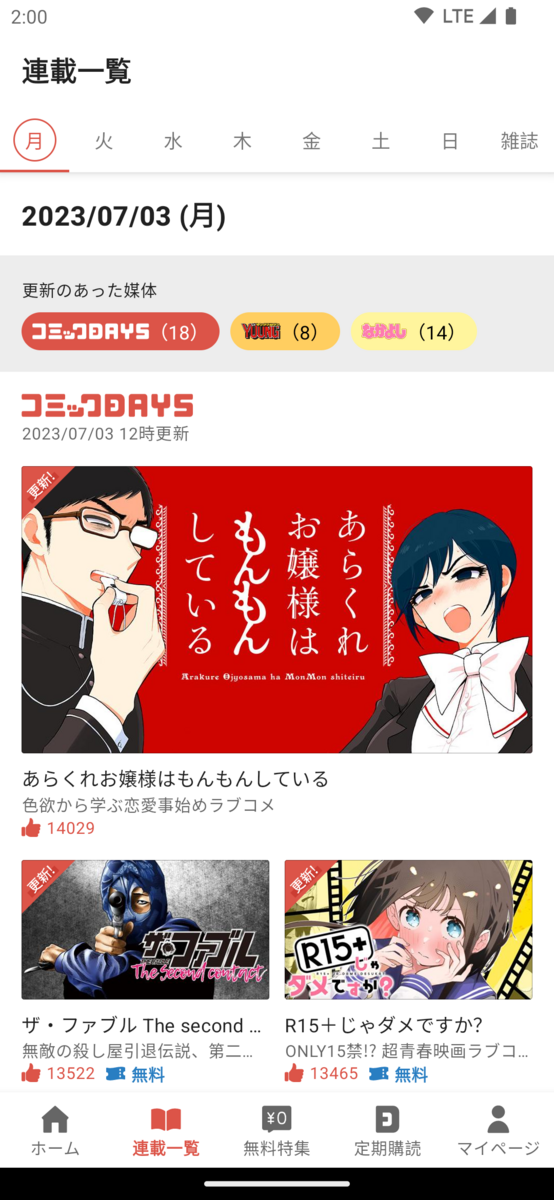
「コミックDAYS」ではトップレベルのナビゲーションの手段としてNavigation bar(Bottom navigation)を使用しています。
| スマートフォン | 大画面 |
|---|---|
 |
 |
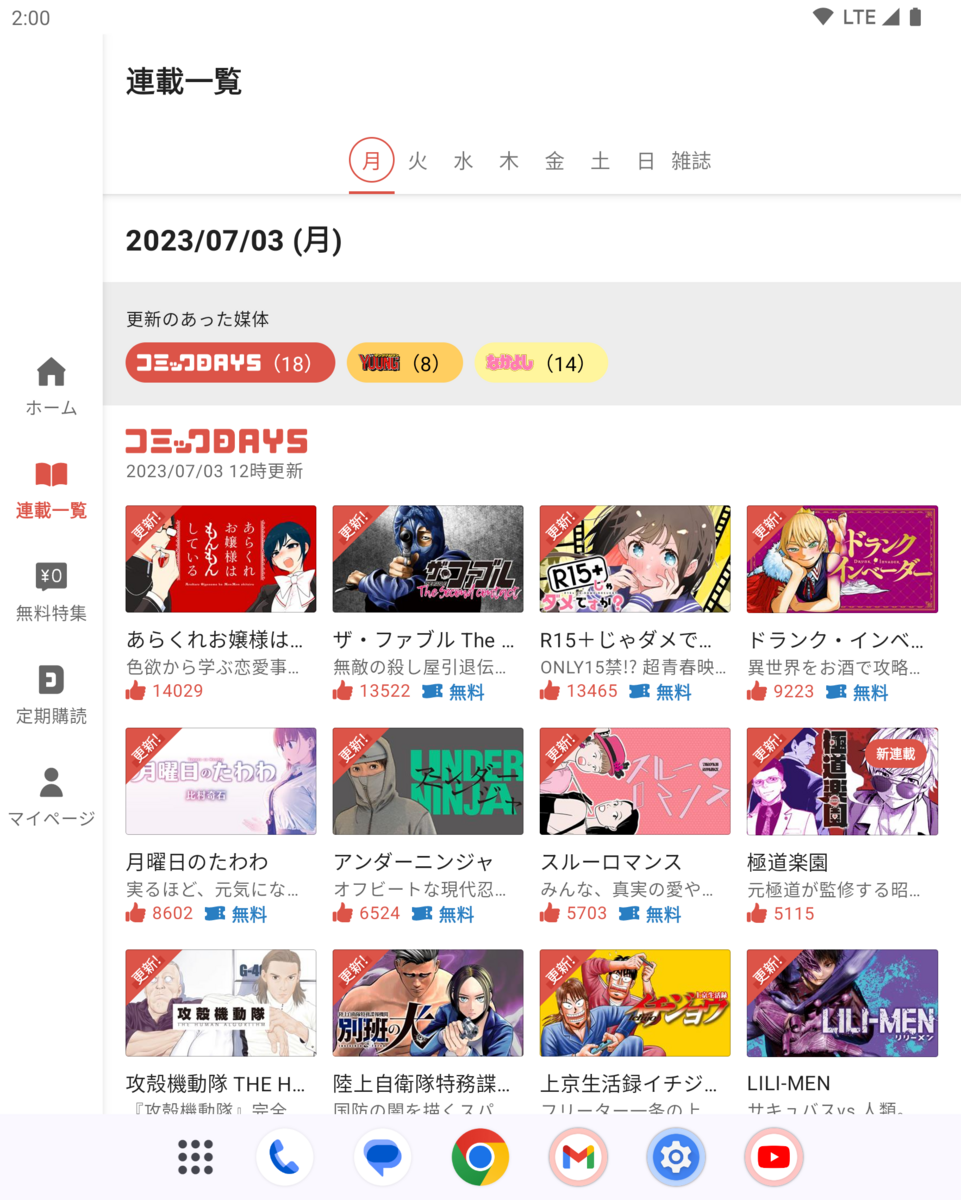
このNavigation bar(Bottom navigation)を大画面ではNavigation railに切り替える実装を入れています。 片手で扱うことが多いスマートフォンのサイズでは下側、両手で抱え込むように持つことが多いタブレットや展開時のフォルダブルでは左右が指が届きやすく、ナビゲーションへアクセスしやすくなるといったメリットがあります。
レイアウトの調整
大画面では画面のスペースを大きく使える一方で、スマートフォンのレイアウトをそのまま表示すると間延びされたように表示されてしまいます。
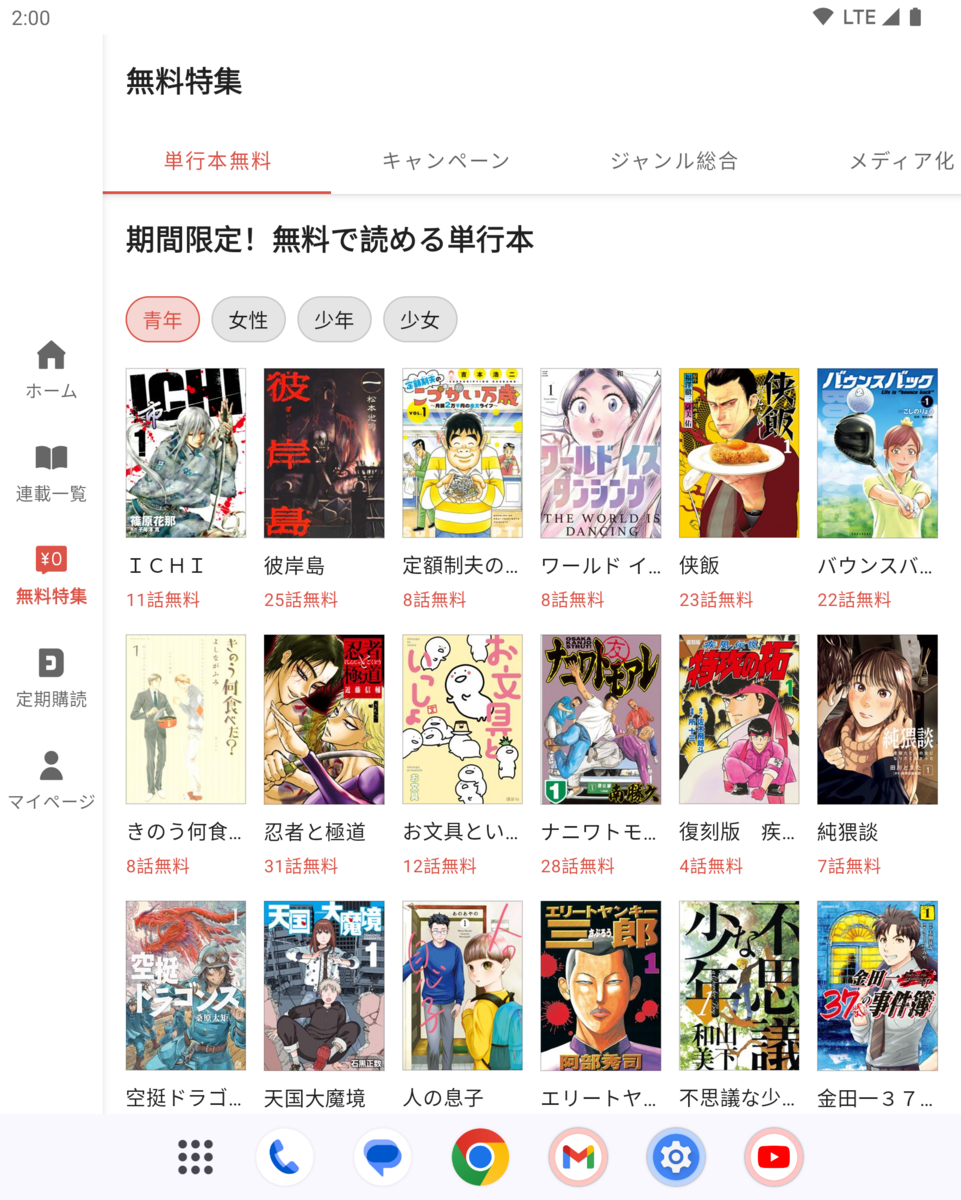
グリッド表示している画面では大画面用にグリッド数を調整することで、大きい画面に合わせてコンテンツの表示量を増やしています。
| スマートフォン | 大画面 |
|---|---|
 |
 |
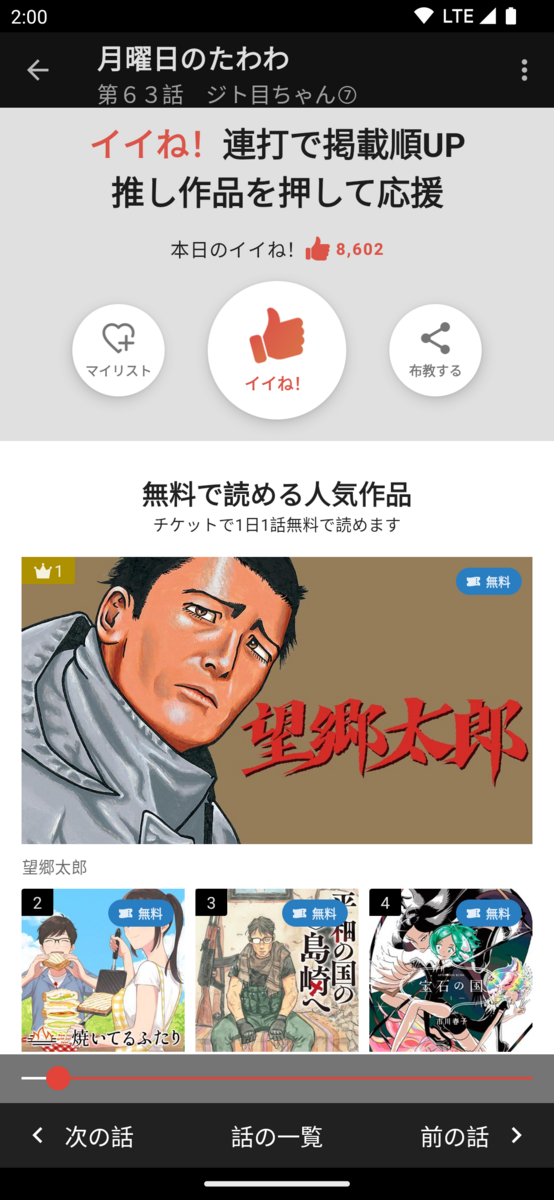
大画面の広いスペースを利用したレイアウトにすることで、コンテンツの見やすさを改善しています。
| スマートフォン | 大画面 |
|---|---|
 |
 |
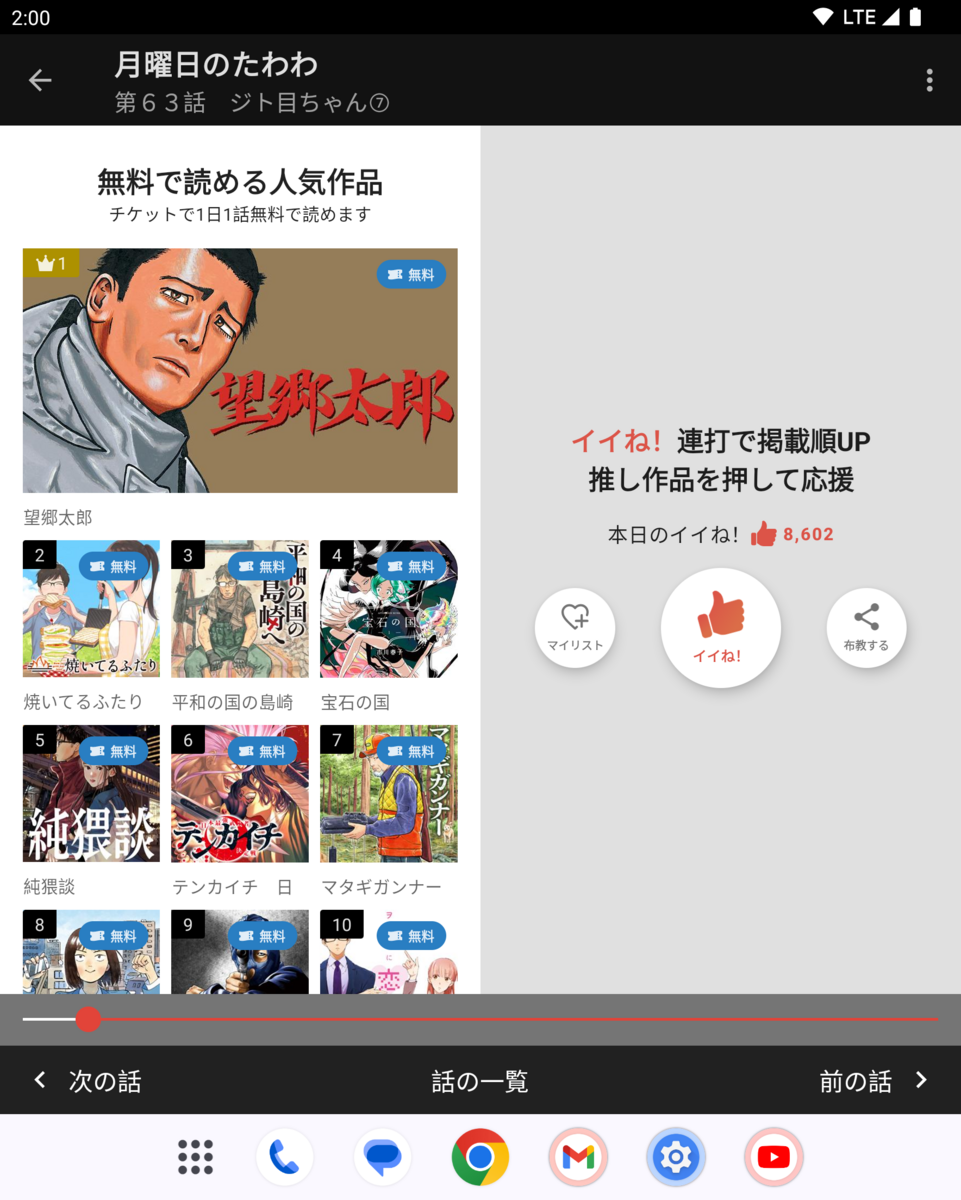
ビューワーでの見開き表示
マンガの表示も大画面では見開きで表示されるため、より物理な本に近い読書体験をすることができます。

今回紹介した事例以外では対応できていない画面もまだまだ残っており、今後の開発で改善していきたいと思っています。 GoogleからもPixel TabletやPixel Foldが発売されより大画面でのアプリの利用も増えていきそうなので、アプリの開発者としてスマートフォン以外の利用シーンにおいても使いやすさは追求していきたいですね。
はてなでは、大画面対応だけでなく最高なアプリを作り上げていく仲間を募集しています!

![]() id:nabe1216
id:nabe1216
2019年11月入社。マンガアプリチームでAndroidエンジニアを務める。個人でもアプリを作成しストアで公開するなどの活動も。
Twitter: @NabeCott
GitHub: NUmeroAndDev
Qiita: @Nabe1216