※この記事は、はてなデベロッパーアドベントカレンダーの4日目です。
前日はこの記事でした。 はてな×ドワンゴ合同ハッカソン@京都イベントレポート! - Hatena Developer Blog
こんにちは。![]() id:ueday です。はてなブログのリードデザイナーをしています。
id:ueday です。はてなブログのリードデザイナーをしています。
早いもので12月ですね。はてなブログは先日11月7日に4周年を迎えました。この4年間のうちに様々な新機能や改善をリリースしてきましたが、そのなかでも特に「記事編集画面(以下、編集画面)」はローンチ当初から継続して改善に取り組んできました。はてなブログは「書きたい人のためのブログサービス」というポリシーで運営しており、それが最もよく現れるのが編集画面なのです。
私ははてなブログのプロジェクト初期から4年間ずっと開発に参加してきたため、開発時に撮った古いスクリーンショットも残っています。この記事では、それらのスクリーンショットをいくつか紹介しつつ、はてなブログの編集画面がどのような経緯をたどり現在のそれに至ったのかを解説します。
なお、ここでご紹介するスクリーンショットには当時の開発途中のものが含まれており、実際にリリースしたものとは見た目が異なる場合があります。
2011年8月: 社内限定でアルファバージョンリリース
編集画面は、はてなブログのなかでも最も古くからあるページのひとつです。その歴史は、社内限定でアルファバージョンをリリースした頃に遡ります。
アルファバージョンは、月曜から開発を始めてその週の金曜にリリースという、超短期間で開発したものでした(なお、当時のチームメンバーはディレクター含めて3人でした)。社内のスタッフに自由にブログを書いてもらい、フィードバックを受けながら開発していったのです。
2011年8月時点のスクリーンショットが、こちらです(本邦初公開です)。

かなり早い段階で「その場編集」機能(管理画面に遷移することなく記事が書ける機能)が実装されていることがわかりますね。ツールバーからはTinyMCEのシズルが感じられます。ちなみに背面に映っているのは、はてなブログで最初に制作された公式テーマです(ユーザー向けには提供していません)。トラックバックのリンクが見えますが恐らくダミーです。
サービスロゴは、はてなダイアリーのものを使い回していますね。当時はサービス名が決まっておらず、社内では「新はてなダイアリー」、後に「はてなエピック」と呼んでいました。
2011年10月: プレビュー機能
記事編集中に、投稿後の見た目を確認できる「プレビュー」タブを追加しました。他のブログサービスでは、新規ウィンドウを開いてプレビューできる機能などを実装していることがありますが、はてなブログはプレビューへの導線が近く、タブを切り替えるだけですぐに確認できるのが特徴です。
そのほかにも、文字の装飾などを行うボタン(はてなブログでは「入力補助ツールバー」と呼んでいます)が、かなり整理されたのがわかります。

2011年11月: 招待制でベータバージョンリリース
2011年11月にベータバージョンをリリースしました。当初は招待制でした。
残念ながら、リリース直後の編集画面のスクリーンショットは見つけることができませんでした……。幸運にも、nanapi に当時の様子がわかるガイド記事があり、そこからなんとなく窺い知ることができます。
2011年12月: 写真投稿機能
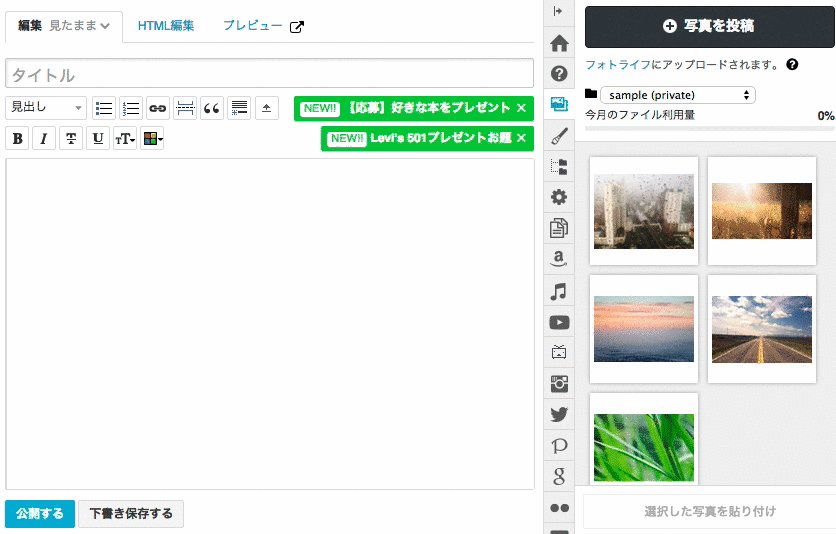
編集画面の右側に「編集サイドバー」と呼ばれるセクションを新設し、写真のアップロードや貼り付けを行えるようにしました。現在では編集サイドバーからさまざまな機能を呼び出せるようになっています(現時点で18もの機能があります)が、その歴史はここから始まったのです。

2011年12月: オープンベータ版リリース
招待制を廃止し、誰でもブログの開設ができるようになりました。このとき密かに取り組んでいたのが、IE8対応です。現在よりもIE8ユーザーの割合が多い時代でした。IE8対応作業中に撮ったスクリーンショットが残っていましたが、なかなかワイルドに崩れていますね。(※現在はIE8をサポートしていません。詳しくはヘルプを参照)

2012年2月: カテゴリー機能
編集サイドバーから、記事のカテゴリーを設定できるようにしました。この頃から、編集サイドバーの多機能化が始まっています。

2012年2月: Google各サービス貼り付け機能
現在のはてなブログでは多くの外部サービスと連携できますが、その第1弾がGoogle連携でした。Google Picker APIを利用して、Picasaウェブアルバム上の写真やGoogleマップ、Google動画検索(YouTube)などを簡単に貼り付けられるようにしました。ボタンの光沢感が時代を感じさせますね。

2012年4月: スマートフォンビュー
スマートフォンからも記事の編集ができるようにしました。現在ではスマートフォンにおいては専用アプリの利用をおすすめしていますが、ブラウザからも一応記事投稿できます。

2012年6月: Amazon商品紹介
編集サイドバーのなかでも人気の機能が「Amazon商品紹介」です。はてなダイアリー時代には「はまぞう」という名称で、似たような機能がありました。はてなダイアリーのはまぞうは、前面にモーダルウィンドウが展開するインタフェースでしたが、はてなブログでは編集サイドバー内で操作が完結するようになっています。

2012年7月: Twitter貼り付け機能
各種外部サービスとの連携をさらに推し進め、Twitterのツイートを簡単に貼り付けられる機能をリリースしました。実は、これの原型となったのが、2011年8月にインターン生が開発した「マイキュレーション」という機能です(はてなでは毎年夏にエンジニアインターンシップを実施しており、その年のブログチームでも優秀な若者達を受け入れました)。「マイキュレーション」は、編集サイドバーを拡張した機能で、自分のTwitterなどの外部ソーシャルアカウントと連携し、それらのログを簡単に記事に貼り付けられるというものでした。これにより、「ソーシャル活動のログを眺めるうち、ブログに書くネタが思い浮かぶ」という執筆スタイルが生まれました。現在は「マイキュレーション」という名称自体は無くなりましたが、このとき作った機能が後の開発に活かされたのです。

2012年11月: 増え続ける編集サイドバーアイコン対策
編集サイドバーの多機能化は続き、「Instagram貼り付け」や「Evernote貼り付け」「はてなブックマーク貼り付け」など、より多彩な外部サービスとの連携ができるようになりました。こうして機能追加を続けた結果、各機能にアクセスするアイコンが画面内に収まらなくなってしまいました。そこで、自分の必要なアイコンだけを表示できるようにしました。しかしながら、アイコンを整理する導線は分かりやすい場所にあるとは言いがたく、この課題がのちの編集画面リニューアルへ繋がっていきます。

2012年12月: iPhoneアプリ
iPhoneアプリが登場し、スマートフォンからの利便性が大きく向上しました。その後、iPhone・iPad対応のユニバーサルアプリ化したり、Androidアプリもリリースするなど、継続して開発に取り組んでいます。

2013年3月: お知らせ枠
はてなブログからのお知らせや、「今週のお題」を表示する枠を新設しました。お知らせといえば管理画面のトップページなどに表示するのが一般的だと思いますが、はてなブログは前述した「その場編集」機能で、管理画面にアクセスすることなく記事を投稿できるため、編集画面にもお知らせを表示するようにしています。

2013年5月: 高解像度ディスプレイ対応
入力補助ツールバーのアイコンを、MacBook Pro Retinaディスプレイモデルなどの高解像度ディスプレイに対応させました。

2013年9月: リアルタイムプレビュー
はてなブログは、はてな記法とMarkdown記法に対応しています。それら2つのモードで、記事を書きながら、どのように表示されるかをその場で確認できるようにしました。

2013年9月: はてなフォトライフ使用量ゲージ
従来は、はてなブログ側からはてなフォトライフの残容量を確認する手段がありませんでした(アップロードエラーが起きる場合は、たいてい容量不足に気づかなかったことが原因でした)。そこで、はてなフォトライフの使用量ゲージを新設しました。地味ですが、あるとないとで大違いな機能です。

2014年4月: 予約投稿
記事の投稿時に公開日時を指定(予約投稿)できるようにしました。以前から、予約投稿とは関係なく記事の投稿日時を過去あるいは未来に自由に変更できる機能を提供してきましたが、その機能との兼ね合いに気を配って開発した記憶があります。

2014年12月: 編集モード切り替え
新規記事を書くときに編集画面から直接編集モードを切り替えられるようにしました。「普段は見たままモードで書いているけど、この記事だけはMarkdownモードで書きたい」という時に、設定画面を経由せずにモードを変更できます。特に、複数人でひとつのブログを編集するかた(はてなブログProで提供している機能です)には大変便利です。

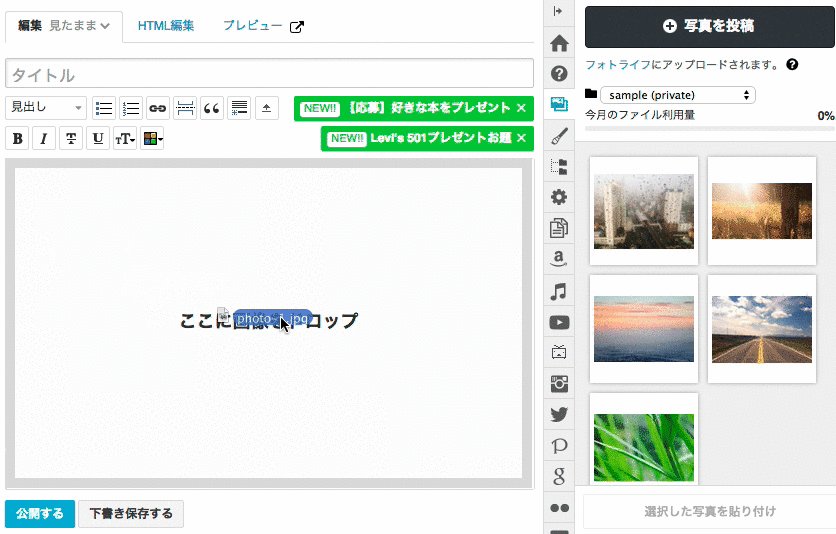
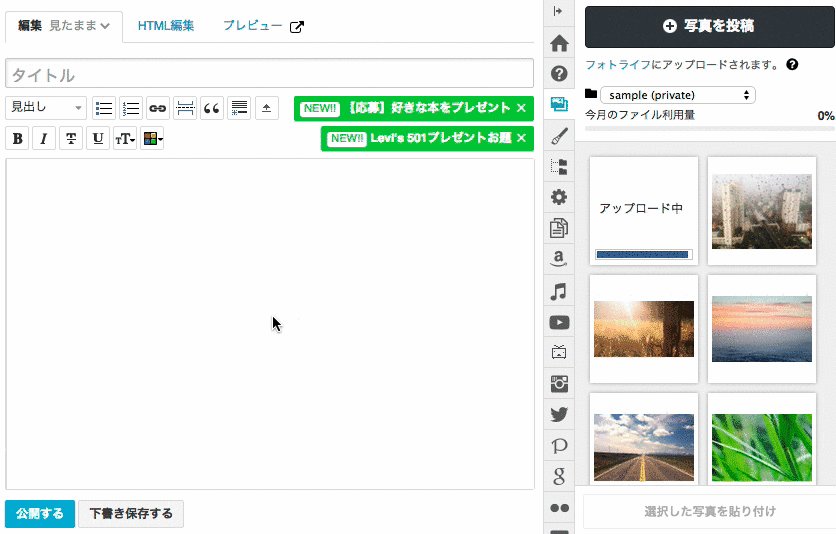
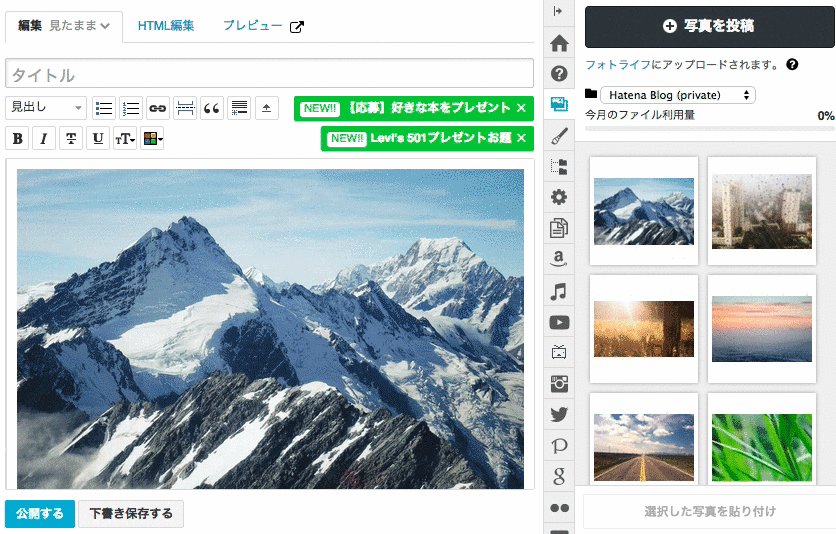
2015年2月: ドラッグ&ドロップで写真貼り付け
編集画面にドロップした画像を記事中に貼り付ける機能を追加しました。近年、多くのサービスが同様の機能(ドラッグ&ドロップで画像アップロード)を有していますね。この調子でドラッグ&ドロップに対応するサービスが増えると、ユーザー側もそれが実装されていることを前提に操作することが増える予感がします。すでにタッチデバイスではそれが顕著で、「テレビの画面にタッチする子供」のような事例は興味深い話題です。
ところで編集画面とはまったく関係ないですが、この頃からはてなブログ開発ブログの告知記事にgifアニメのスクリーンショットを貼ることが増えてきました。動きが分かりやすくて便利ですね。

2015年2月: 下書き共有リンク
編集画面上部のタブもどんどん多機能化していきます。これは、投稿前の下書きの共有リンクを生成する機能です。リンクを知っている人なら誰でも公開前の記事を確認できるので、第三者へ記事のチェックを依頼するときにとても便利です。

2015年4月の状態
他にもまだまだ紹介しきれない機能追加・改善を地道に行ってきました。2015年4月時点では、こんな見た目でした。

できることが増えて便利になった反面、仕様が複雑になり、いくつかの課題が生まれてしまいました。とりわけ、次の3つです。
- 狭いテキストエリア。 機能が増え続け、本来執筆の中心となるはずのテキストエリアがどんどん狭くなってしまった。
- 多すぎる編集サイドバーアイコン。 編集サイドバーに並ぶアイコンが多すぎる。表示/非表示は切り替えられるが、その導線がわかりにくい。
- 複雑になったコード。 増改築を繰り返した結果メンテナンス困難になってしまった。
これらを解決すべく、編集画面をリニューアルすることにしました。
2015年5月: 編集画面リニューアルプロジェクト開始
編集画面は、ブログを書くうえで最も重要な画面のひとつなので、調査と検討には比較的長い時間をかけて取り組みました。以前から、はてなブログユーザーの皆様とお会いすると「記事が書きやすい」と評価をいただくことがよくありました。そういった評価をいただいている箇所を間違った方向に改変してしまうと、利便性が大きく損なわれる危険があります。そこで、リニューアルにあたっては「既存の編集画面の使い勝手は大きく変えずに、各要素をあるべき場所に整理しなおす」方針をとることにしました。
新しい編集画面の大きなポイントは、「記事が書きやすくなるようテキストエリアを広くする」ことと、「必要な機能がすぐ使えるよう編集サイドバーを整理する」ことです。
広いテキストエリアは、長文をストレスなくのびのびと書くのに向いています。もちろん、ブログには何を書いても自由ですし、長文である必要もありません。しかしながら、比較的まとまった長さのある意見・主張を書き残したいときに、ブログは最適なメディアのひとつだと思います。ですから、サービスのインターフェイス面からも、そうした書き残す活動をサポートしたいと考えました。
また、長年の課題だった「増えすぎた編集サイドバーアイコン」問題も、操作しやすいように導線を改善することにしました。こうしたインターフェイスまわりは、過去にユーザーのみなさまからお問い合わせいただいた内容を参考にしたり、社内ユーザーテストを実施して細かくフィードバックを得ながら改善していきました。ユーザーテストの方法については下記の本が詳しいです。

アジャイル・ユーザビリティ ―ユーザエクスペリエンスのためのDIYテスティング―
- 作者: 樽本徹也
- 出版社/メーカー: オーム社
- 発売日: 2012/02/23
- メディア: 単行本(ソフトカバー)
- 購入: 16人 クリック: 269回
- この商品を含むブログ (16件) を見る
また、コードのメンテナンスが困難だった理由のひとつが、肥大化した管理画面用のCSS(弊チームではLESSを使っています)が挙げられます。そこで、編集画面用のLESSと、そうでないものを別々のファイルに分離し、見通しを良くしました。

プロジェクト開始当初は ↑こんな感じでしたが、数日眺めているうちに目が慣れてきました。地道にタスクを消化していく様子です。

ちなみに、編集画面リニューアルは、デザインだけでなくエンジニア側でも大規模なJSの改修を行いました(詳しくは、 ![]() id:amagitakayosi の資料を参照)。
id:amagitakayosi の資料を参照)。
2015年7月: そこには元気に走り回る編集画面の姿が
こうした経緯で、2015年7月に編集画面をリニューアルしました。新しい編集画面はゆとりのあるテキストエリアで、執筆中の記事をより広く見ることができるようにしました。

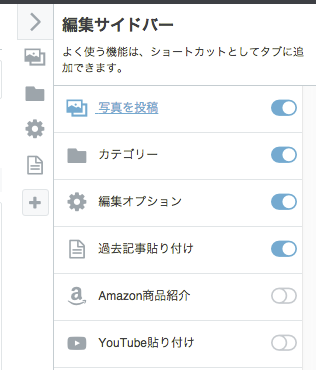
編集サイドバーも新しくしました。右側のトグルスイッチのオンオフを切り替えることで、必要な機能だけをサイドバーのショートカットに追加できます。

4年間を振り返って
はてなブログは「書きやすい」ことを大切に開発を続けています。ブログを書くときに最も長く向き合うのが記事編集画面ですので、ここまで紹介してきたように、さまざまな機能開発・改善を継続的に行ってきました。これらの機能は企業を含め、多くの方に評価いただいています。
はてなブログが書きやすさにこだわるもうひとつの理由は、文章をしっかり書きたい人を応援したいからです。自分の気持ちや考えをまとまった形で書き残すことが、インターネットを豊かにすると信じています。
引き続き編集画面はPC/スマホともに継続的に開発を続けていきます。どうぞご利用ください。年の瀬ですので、今年1年間を振り返っての感想などを書いてみるのもよいかと思います。
明日の担当は ![]() id:hitode909 です。よろしくおねがいします。
id:hitode909 です。よろしくおねがいします。